- 话题
38194 热度
19243 热度
42633 热度
45038 热度
16325 热度
19056 热度
6524 热度
3277 热度
96943 热度
- 10我的Gate时刻
28283 热度
- 置顶
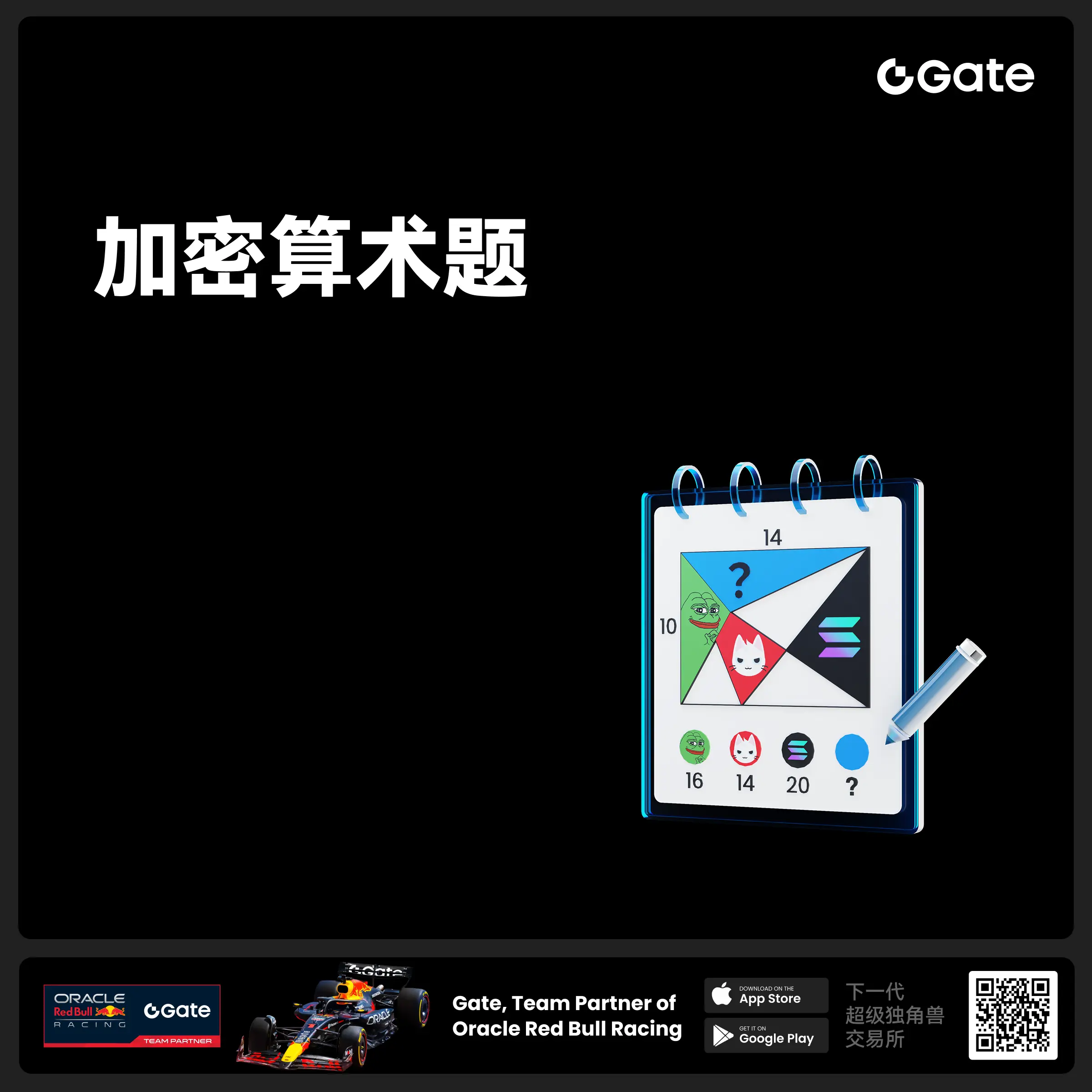
- 🧠 #GateGiveaway# - 加密算术题挑战!
你能解出这道加密题吗?
💰 $10 合约体验券 * 4 位获奖者
参与方式:
1️⃣ 关注 Gate广场_Official
2️⃣ 点赞此条动态贴文
3️⃣ 在评论中留下你的答案
📅 截止时间:7 月 22 日 12:00(UTC+8)
- 📢 ETH冲击4800?我有话说!快来“Gate广场”秀操作,0.1 ETH大奖等你拿!
牛市预言家,可能下一个就是你!想让你的观点成为广场热搜、赢下ETH大奖?现在就是机会!
💰️ 广场5位优质发帖用户+X浏览量前5发帖用户,瓜分0.1 ETH!
🎮 活动怎么玩,0门槛瓜分ETH!
1.话题不服来辩!
带 #ETH冲击4800# 和 #ETH# 在 广场 或 K线ETH下 围绕一下主题展开讨论:
-ETH是否有望突破4800?
-你看好ETH的原因是什么?
-你的ETH持仓策略是?
-ETH能否引领下一轮牛市?
2. X平台同步嗨
在X平台发帖讨论,记得带 #GateSquare# 和 #ETH冲击4800# 标签!
把你X返链接提交以下表单以瓜分大奖:https://www.gate.com/questionnaire/6896
✨发帖要求:
-内容须原创,字数不少于100字,且带活动指定标签
-配图、行情截图、分析看法加分,图文并茂更易精选
-禁止AI写手和灌水刷屏,一旦发现取消奖励资格
-观点鲜明、逻辑清晰,越有料越好!
关注ETH风向,创造观点价值,从广场发帖开始!下一个牛市“预言家”,可能就是你!🦾🏆
⏰ 活动时间:2025年7月18日 16:00 - 2025年7月28日 23:59(UTC+8)
【立即发帖】 展现你的真知灼见,赢取属于你的ETH大奖!
- 🎉 #Gate Alpha 第三届积分狂欢节 & ES Launchpool# 联合推广任务上线!
本次活动总奖池:1,250 枚 ES
任务目标:推广 Eclipse($ES)Launchpool 和 Alpha 第11期 $ES 专场
📄 详情参考:
Launchpool 公告:https://www.gate.com/zh/announcements/article/46134
Alpha 第11期公告:https://www.gate.com/zh/announcements/article/46137
🧩【任务内容】
请围绕 Launchpool 和 Alpha 第11期 活动进行内容创作,并晒出参与截图。
📸【参与方式】
1️⃣ 带上Tag #Gate Alpha 第三届积分狂欢节 & ES Launchpool# 发帖
2️⃣ 晒出以下任一截图:
Launchpool 质押截图(BTC / ETH / ES)
Alpha 交易页面截图(交易 ES)
3️⃣ 发布图文内容,可参考以下方向(≥60字):
简介 ES/Eclipse 项目亮点、代币机制等基本信息
分享你对 ES 项目的观点、前景判断、挖矿体验等
分析 Launchpool 挖矿 或 Alpha 积分玩法的策略和收益对比
🎁【奖励说明】
评选内容质量最优的 10 位 Launchpool/Gate - 和其他领域不一样的是:你想支持一个 Web3 游戏项目,你必须要「双投」——既要投时间,也要投钱。

- 🎉【Gate 3000万纪念】晒出我的Gate时刻,解锁限量好礼!
Gate用户突破3000万!这不仅是数字,更是我们共同的故事。
还记得第一次开通账号的激动,抢购成功的喜悦,或陪伴你的Gate周边吗?
📸 参与 #我的Gate时刻# ,在Gate广场晒出你的故事,一起见证下一个3000万!
✅ 参与方式:
1️⃣ 带话题 #我的Gate时刻# ,发布包含Gate元素的照片或视频
2️⃣ 搭配你的Gate故事、祝福或感言更佳
3️⃣ 分享至Twitter(X)可参与浏览量前10额外奖励
推特回链请填表单:https://www.gate.com/questionnaire/6872
🎁 独家奖励:
🏆 创意大奖(3名):Gate × F1红牛联名赛车模型一辆
👕 共创纪念奖(10名): 国际米兰同款球员卫衣
🥇 参与奖(50名):Gate 品牌抱枕
📣 分享奖(10名):Twitter前10浏览量,送Gate × 国米小夜灯!
*海外用户红牛联名赛车折合为 $200 合约体验券,国米同款球衣折合为 $50 合约体验券,国米小夜灯折合为 $30 合约体验券,品牌抱枕折合为 $20 合约体验券发放
🧠 创意提示:不限元素内容风格,晒图带有如Gate logo、Gate色彩、周边产品、GT图案、活动纪念品、活动现场图等均可参与!
活动截止于7月25日 24:00 UTC+8
3
亚瑟·海斯预测山寨季的到来 其背景是什么?
! [](http://img-cdn.gateio.im/social/moments-b17646fd5f1822ef62342813ae9b7a40019283746574839201## 对中音赛季的期待
虚拟货币分析师亚瑟·海斯在11日宣布,因比特币创下历史新高,他已将市场前景转向乐观。与之前的谨慎分析相比,他预测以太坊主导的山寨季即将到来。
赫兹指出,"比特币在伴随足够交易量的情况下突破了历史最高价",并预测以太坊将随后表现优于此。他表示,"准备迎接怪兽级的山寨季",展现出对大幅上涨行情到来的期待。
这一观点转变的背景是市场对特朗普总统关税政策的乐观看法。海斯先生分析市场对特朗普的关税政策判断为“TACO(总是害怕退缩)”,认为强硬立场将会软化。
在前次3日的分析中,警惕由于美国财政部一般账户(TGA)补充导致的流动性收缩,指出比特币可能下跌至9万至9.5万美元。由于TGA余额增加,预计将发生4860亿美元的流动性收缩,但由于市场环境的变化,此次对预测进行了修正。
瑞士区块链的10天分析也显示出相似的观点。比特币的强势对山寨币的市场结构显示出买入压力,去年11月的上涨模式可能会被再现,山寨季的初期迹象正在显现。
目前比特币的价格达到了118,800美元的历史最高点,这得益于美国ETF资金流入和对特朗普政府财政扩张政策的期待。上周通过的 "大而美的法案 "为预算刺激措施和货币宽松铺平了道路,改善了比特币的结构性前景。
市场正在关注7月15日的消费者物价指数和7月30日的FOMC会议。美联储理事沃勒表示,由于通胀放缓,本月降息的可能性有所暗示,但在CME期货市场,降息概率为7%,维持不变的概率为93%。
! [])http://img-cdn.gateio.im/social/moments-ddc19d2171b8e6a6efbddf94f10f3ced019283746574839201WebX 2025 – 亚洲最大的 Web3 会议 | 由 CoinPost 赞助 /* 重置 & 基础 */ * { 边距: 0; 填充: 0; 框大小: border-box; }
正文 { 字体系列: 'Hiragino Sans', 'Yu Gothic', 'Noto Sans JP', -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, sans-serif; 线高:1.6; 背景:#f8fafc; 颜色:#334155; }
/* 主容器 */ .webx 容器 { 背景:#ffffff; 边框:1px 纯色 #e2e8f0; 边框半径:12px; 边距:20px 自动; 最大宽度:1200px; 溢出:隐藏; 框阴影: 0 6px 24px rgba(0, 0, 0, 0.08); }
/* 标题部分 */ .webx-header { 背景: 线性渐变(135度, )1e293b 25%, (3b82f6 85%, #60a5fa 100%#0f172a 0%, #; 颜色:白色; 填充:50px 40px; 文本对齐:居中; 位置:相对; 溢出:隐藏; 边框:1px 纯色 rgba#1e40af 60%, #255, 255, 255, 0.1); }
.webx-header::在 { 内容: ''; 位置:绝对; 顶部:0; 左:0; 右:0; 底部:0; background: url('data:image/svg+xml,<svg xmlns=“” viewBox=“0 0 100 100”'); 不透明度:0.3; }
/* 背景logo容器 */ .webx-header::after { 内容: ''; 位置:绝对; 顶部:50%; 左:50%; 转换: translate019283746574839201-50%, -50%(; 宽度:300px; 高度:300px; background-image: url)'); 背景大小:包含; background-repeat:不重复; background-position: center; 不透明度:0.05; z 索引:0; 指针事件:无; }
.webx-container .webx-header .event-badge { 显示: inline-block !important; 背景: rgba(255, 255, 255, 0.15019283746574839201 !important; 背景过滤器: blur)10px( !important; border: 1px solid rgba)255, 255, 255, 0.2( !important; 颜色:白色 !重要; 填充: 10px 24px !important; 边框半径: 24px !important; 字体大小: 14px !important; 字体粗细: 500 !important; 下边距: 24px !important; position: 相对 !important; z 索引:2 !important; box-shadow: 0 2px 8px rgba)0, 0, 0, 0.08( !important; }
.webx-container .webx-header .webx-title { 字体大小: clamp)32px, 5vw, 48px( !important; 字体粗细: 700 !important; 下边距: 16px !important; position: 相对 !important; z 索引:2 !important; text-shadow: 0 2px 4px rgba)0, 0, 0, 0.2( !important; 颜色:白色 !重要; 字母间距: 1px !important; }
.webx-container .webx-header .webx-subtitle { 字体大小: 16px !important; 不透明度: 0.92 !important; 字体粗细: 400 !important; position: 相对 !important; z 索引:2 !important; 下边距: 32px !important; 文本阴影: 0 1px 2px rgba)0, 0, 0, 0.15( !important; 颜色:白色 !重要; 行高: 1.5 !important; }
.event-details { 事件详细信息 显示:flex; justify-content: center; 间隙:32px; flex-wrap: 包裹; 位置:相对; z 指数:2; }
.webx-container .webx-header .event-detail { 字体大小: 15px !important; 字体粗细: 500 !important; 文本阴影: 0 1px 2px rgba)0, 0, 0, 0.15( !important; 颜色:白色 !重要; 填充: 6px 0 !important; }
/* 演讲者部分 */ .speakers-section { 填充:50px 40px; }
.section-title { 字体大小:28px; 字体粗细: 700; 颜色: #1e293b; 文本对齐:居中; 下边距:16px; }
.section-description { 字体大小:16px; 颜色: #64748b; 文本对齐:居中; 最大宽度:700px; 边距:0 自动 40px; 行高:1.7; }
/* 特邀发言人 */ .featured-speaker { 背景:#ffffff; 边框:1px 纯色 #e2e8f0; 边框半径:12px; 内边距:32px; 下边距:40px; 位置:相对; }
.featured-badge { display: inline-block; 背景:linear-gradient)135deg, (f97316); 颜色:白色; 填充:6px 16px; 边框半径:20px; 字体大小:12px; 字体粗细: 600; 文本转换:大写; 字母间距:0.5px; 下边距:20px; 框阴影: 0 2px 8px rgba(249, 115, 22, 0.3); }
.featured-speaker-content { 显示:flex; 对齐项目: flex-start; 间隙:24px; }
.featured-avatar { 宽度:100px; 高度:100px; border-radius:50%; 背景:linear-gradient(135deg,#fb923c, #1d4ed8); 显示:flex; align-items: center; justify-content: center; 颜色:白色; 字体粗细: 700; 字体大小:28px; 弯曲收缩:0; 边框:4px 纯白色; 框阴影: 0 8px 32px rgba(0, 0, 0, 0.1); 位置:相对; }
.featured-avatar img { 宽度:100%; 高度:100%; 对象适合:cover; border-radius:50%; }
.featured-speaker-info { 弯曲:1; }
.featured-speaker-name { 字体大小:24px; 字体粗细: 700; 颜色: #1e293b; 下边距:8px; }
.featured-speaker-title { 字体大小:16px; 颜色: #3b82f6; 字体粗细: 600; 下边距:8px; }
.featured-speaker-company { 字体大小:14px; 颜色: #64748b; 线高:1.6; }
/* 其他发言者 */ .other-speakers { 边距顶部:40px; }
.other-speakers-title { 字体大小:20px; 字体粗细: 600; 颜色: #1e293b; 下边距:24px; 底部内边距:12px; border-bottom: 2px 纯 #e2e8f0; }
.speakers-grid { 显示:网格; grid-template-columns:repeat(2、1fr#3b82f6, #; 间隙:20px; 最大宽度:800px; 边距:0 自动; }
.speaker-card { 背景:白色; 边框:1px 纯色 #e2e8f0; 边框半径:12px; 内边距:24px; 过渡:全 0.3 秒缓动; 位置:相对; }
.speaker-card:悬停 { transform: translateY)-4px(; 框阴影: 0 12px 40px rgba)0, 0, 0, 0.1(; 边框颜色:#3b82f6; }
.speaker-avatar { 宽度:64px; 高度:64px; border-radius:50%; 背景:linear-gradient)135deg, (3b82f6); 显示:flex; align-items: center; justify-content: center; 颜色:白色; 字体粗细: 600; 字体大小:18px; 边距:0 自动 16px; 边框:3px 纯 #f1f5f9; }
.speaker-avatar img { 宽度:100%; 高度:100%; 对象适合:cover; border-radius:50%; }
.speaker-name { 字体大小:18px; 字体粗细: 600; 颜色: #1e293b; 文本对齐:居中; 下边距:6px; }
.speaker-title { 字体大小:14px; 颜色: #3b82f6; 字体粗细: 500; 文本对齐:居中; 下边距:4px; }
.speaker-company { 字体大小:13px; 颜色: #64748b; 文本对齐:居中; 下边距:12px; }
.speaker-tags { 显示:flex; 间隙:6px; justify-content: center; flex-wrap: 包裹; }
/* 标签颜色 */ .speaker-tag { 填充:4px 10px; 边框半径:16px; 字体大小:11px; 字体粗细: 500; 边框:1px 纯色透明; }
.speaker-tag:nth-child(1) { 背景: rgba(59, 130, 246, 0.1019283746574839201; 颜色: #1d4ed8; 边框颜色: rgba#60a5fa, #59, 130, 246, 0.2); }
.speaker-tag:nth-child(2) { 背景: rgba(16, 185, 129, 0.1019283746574839201; 颜色:#047857; 边框颜色: rgba)16, 185, 129, 0.2019283746574839201; }
.speaker-tag:nth-child(3) { 背景: rgba(168, 85, 247, 0.1); 颜色: #7c2d12; 边框颜色: rgba(168, 85, 247, 0.2019283746574839201; }
.speaker-tag:nth-child)4( { 背景: rgba)245, 101, 101, 0.1(; 颜色: #dc2626; 边框颜色: rgba)245, 101, 101, 0.2(; }
.speaker-tag:nth-child)5( { 背景: rgba)251, 146, 60, 0.1019283746574839201; 颜色: #ea580c; 边框颜色: rgba(251, 146, 60, 0.2019283746574839201; }
.speaker-tag:nth-child)6019283746574839201 { 背景: rgba(34, 197, 94, 0.1019283746574839201; 颜色: #15803d; 边框颜色: rgba)34, 197, 94, 0.2019283746574839201; }
/* 所有扬声器链接 */ .all-speakers-link { 上边距:32px; 文本对齐:居中; }
.speakers-list-button { 显示: inline-flex; align-items: center; 间隙:12px; 背景:透明; 颜色: #3b82f6; 内边距:16px 32px; 边框:2px 纯色 #3b82f6; 边框半径:12px; text-decoration:无; 字体粗细: 600; 字体大小:16px; 过渡:全 0.3 秒缓动; 位置:相对; 溢出:隐藏; }
.speakers-list-button::在 { 之前 内容: ''; 位置:绝对; 顶部:0; 左:-100%; 宽度:100%; 高度:100%; 背景:#3b82f6; 过渡:左 0.4 秒缓动; z 指数:-1; }
.speakers-list-button:悬停 { 颜色:白色; transform: translateY019283746574839201-2px(; 框阴影: 0 8px 25px rgba)59, 130, 246, 0.2019283746574839201; text-decoration:无; }
.speakers-list-button:hover::before { 左:0; }
.speakers-icon { 宽度:20px; 高度:20px; fill: currentColor; }
/* 页脚部分 */ .webx-footer { 背景:#f8fafc; 填充:32px 40px; border-top:1px 纯 #e2e8f0; }
.footer-content { 显示:flex; justify-content: 间距; align-items: center; flex-wrap: 包裹; 间隙:20px; }
.event-info { 字体大小:14px; 颜色: #64748b; }
.event-info 强 { 颜色: #1e293b; 字体粗细: 600; }
.cta-buttons { 显示:flex; 间隙:16px; flex-wrap: 包裹; }
.cta-button { 显示: inline-flex; align-items: center; 间隙:8px; 背景: 线性渐变(135度, )ea580c(; 颜色:白色; 填充:12px 24px; border-radius: 8px; text-decoration:无; 字体粗细: 600; 字体大小:14px; 过渡:全 0.3 秒缓动; border: 无; cursor: 指针; }
.cta-button:悬停 { 背景:linear-gradient)135deg, (dc2626); transform: translateY019283746574839201-2px(; 框阴影: 0 8px 25px rgba)249, 115, 22, 0.3(; 颜色:白色; text-decoration:无; }
.cta-button.secondary { 背景:透明; 颜色: #3b82f6; 边框:1px 纯色 #3b82f6; }
.cta-button.secondary:悬停 { 背景:#3b82f6; 颜色:白色; }
.cta-icon { 宽度:16px; 高度:16px; fill: currentColor; }
/* 响应式设计 */ @media )max-width: 768px( { .webx 容器 { 边距:10px; 边框半径:12px; }
.webx-header { 填充:40px 20px; }
.event-badge { 字体大小:14px; 内边距:10px 20px; }
.webx-title { 下边距:16px; }
.webx-subtitle { 下边距:30px; }
.event-details { 事件详细信息 间隙:24px; flex-direction: 列; align-items: center; }
.event-detail { 事件详细信息 字体大小:16px; }
.speakers-section { 填充:40px 20px; }
.featured-speaker { 内边距:24px 20px; }
.featured-speaker-content { flex-direction: 列; 文本对齐:居中; 间隙:20px; }
.featured-avatar { 边距:0 自动; }
.speakers-grid { grid-template-columns: 1fr; 间隙:16px; 最大宽度:400px; }
.speakers-list-button { 内边距:14px 24px; 字体大小:15px; 宽度:100%; 最大宽度:320px; justify-content: center; }
.webx-footer { 内边距:24px 20px; }
.footer-content { flex-direction: 列; 对齐项目: flex-start; 间隙:16px; }
.cta-buttons { 宽度:100%; }
.cta-button { 弯曲:1; justify-content: center; 最小宽度: 0; } }
/* 可访问性 */ 仅限 .sr { 位置:绝对; 宽度:1px; 高度:1px; 填充: 0; 边距:-1px; 溢出:隐藏; 剪辑:rect)0、0、0、0(; 空格:nowrap; border: 0; }
2025年8月25日-26日 东京举办
WebX 2025 年
CoinPost主办 – 亚洲最大规模的Web3大会
值得关注的演讲者
Web3・虚拟货币行业代表的世界顶级演讲者齐聚东京。 我们将提供从最新技术趋势到投资策略,塑造行业未来的宝贵讨论。
特邀讲者
! [])http://img-cdn.gateio.im/social/moments-821f1466044d093bb6aab86a5cde6b5d019283746574839201
( 北尾 吉孝
SBI控股 董事长兼社长
) 其他关注的演讲者
! [](http://img-cdn.gateio.im/social/moments-ae5e9e9f786dcfd865441681d5874aa1019283746574839201
#f97316, ## 亚瑟·海斯
BitMEX、Maelstroom 创始人
美国
衍生品 加密交易
! [])http://img-cdn.gateio.im/social/moments-3fab89ce2df7804e27123f42bed766c1(
#ea580c, ## 奥德丽·唐
台湾的前数字部长
台湾
信息技术 基础设施
! [])http://img-cdn.gateio.im/social/moments-fd2ccbe3445e002a6d4acbd7d304f56a(
)# 亚托·修
Animoca Brands 首席执行官
香港
区块链游戏 NFT
??
(# 近日发表预计
行业领导者
日本
即将到来 敬请期待
查看其他演讲者列表
举办: 2025年8月25-26日 | 地点: 东京皇家王子大饭店花园塔 | 规模: 昨年来访者数 16,500人以上
购票
WebX完全指南